创建项目
npx create-react-app react-standard-f –template typescript
1. prettier
yarn add prettier –dev
.prettierrc
1 | |
2. Eslint
npm init @eslint/config
选择 yarn
tsconfig.json 添加 eslint 配置文件
1 | |
修改部分规则:
.eslintrc.js
1 | |
3. EditorConfig 代码风格统一工具
.editorconfig
1 | |
4. Stylelint
yarn add stylelint stylelint-config-standard –dev
.stylelintrc.js
1 | |
添加脚本
package.json
1 | |
5. husky 和 lint-staged
npx husky-init- 安装 husky 到开发依赖
- 在项目根目录下创建 .husky 目录
- 在 .husky 目录创建 pre-commit hook,并初始化 pre-commit 命令为 npm test
- 修改 package.json 的 scripts,增加 “prepare”: “husky install”
yarn
修改 .husky/pre-commit hook 文件的触发命令:
eslint --fix ./src --ext .tsx,.ts,.js当我们commit时,会先对 src 目录下所有的 .tsx、.ts、.js 文件执行eslint --fix命令,如果 ESLint 通过,成功 commit,否则终止 commit
上面会出现,如果只改动一点点文件,提交也会对所有文件执行eslint --fix操作。所以可以使用lint-staged来将husky的触发变成只作用于 git 暂存区的文件(即git add的文件),而不会影响其他文件。
yarn add lint-staged --dev- package.json 添加
lint-staged配置
1 | |
- 修改 .husky/pre-commit hook 的触发命令为:npx lint-staged
6. 提交规范
yarn add commitizen –dev
npx commitizen init cz-conventional-changelog –yarn –dev –exact
安装 cz-conventional-changelog 到开发依赖(devDependencies)
在 package.json 中增加了 config.commitizen更换为
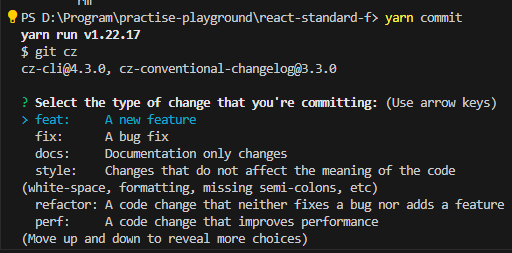
git cz提交代码(将git cz添加到scripts中后再执行)
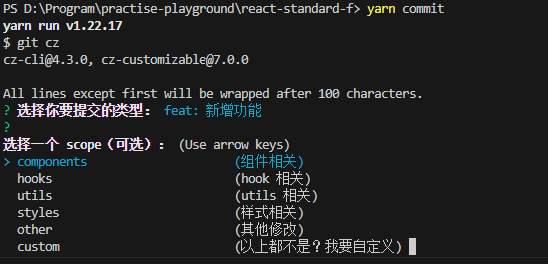
cz-customizable
yarn add cz-customizable --dev- 修改
package.json
1 | |
- 创建配置文件
.cz-config.js。
.cz-config.js
1 | |

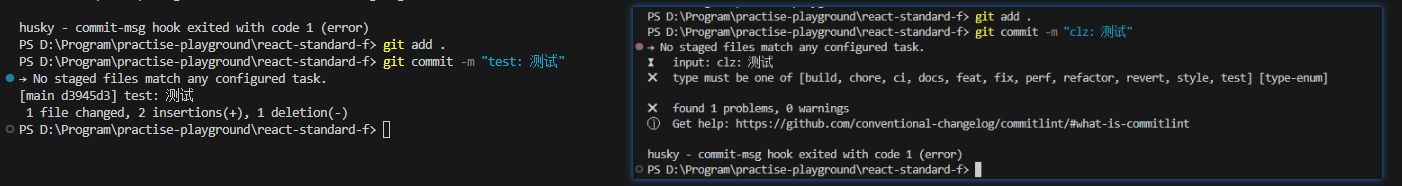
commitlint
yarn add @commitlint/config-conventional @commitlint/cli --dev创建
commit.config.js文件
1 | |
- 使用
husky命令在.husky目录创建commit-msg文件npx husky add .husky/commit-msg "npx --no-install commitlint --edit $1"
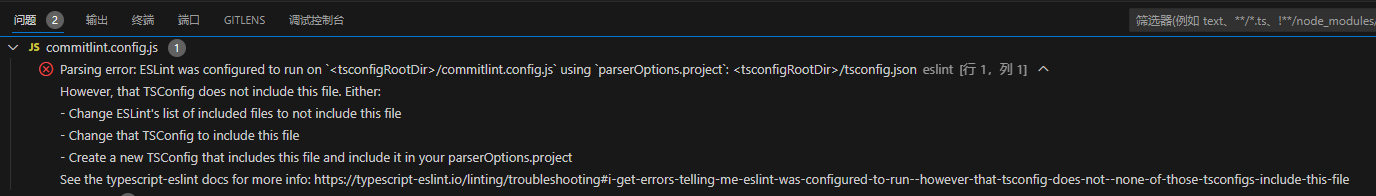
tsconfig.json 添加 commit.config.js(不然会报错)
1 | |