Grid布局 容器属性(一) grid-template系列属性
前言
如果学会语法了,想要类似刷题增加一点印象的话,可以去GRID GARDEN玩一下游戏,不过比较简单。
基础代码
HTML(box的子元素可能会增加、减少)
1
2
3
4
5
6
7
8
| <div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
|
CSS
1
2
3
4
5
6
7
8
9
10
11
12
| .box {
width: 300px;
height: 300px;
}
.box div:nth-child(odd) {
background-color: pink;
}
.box div:nth-child(even) {
background-color: purple;
}
|
容器属性
display属性
设置grid布局。
display: grid;
1
2
3
4
5
| <div class="box">
<div></div>
<div></div>
<div></div>
</div>
|
1
2
3
4
5
| .box {
display: grid;
width: 300px;
height: 300px;
}
|

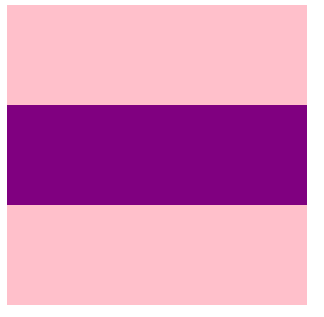
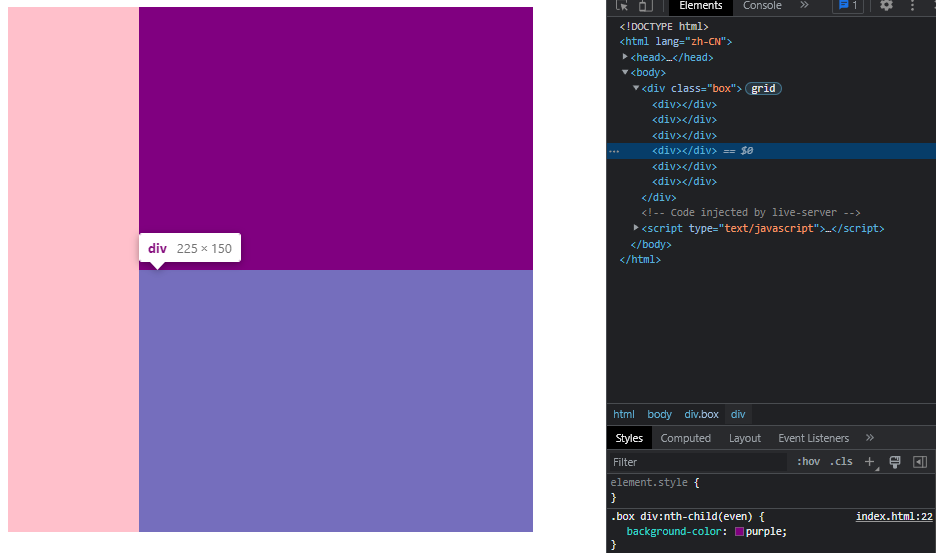
现在的效果是,子元素会平分行。
grid-template系列属性
grid-template-rows:定义每一列的行高grid-template-columns:定义每一列的列宽
1
2
| grid-template-rows: 50px 100px;
grid-template-columns: 50px 100px 150px;
|

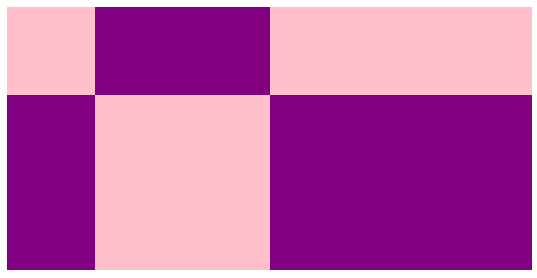
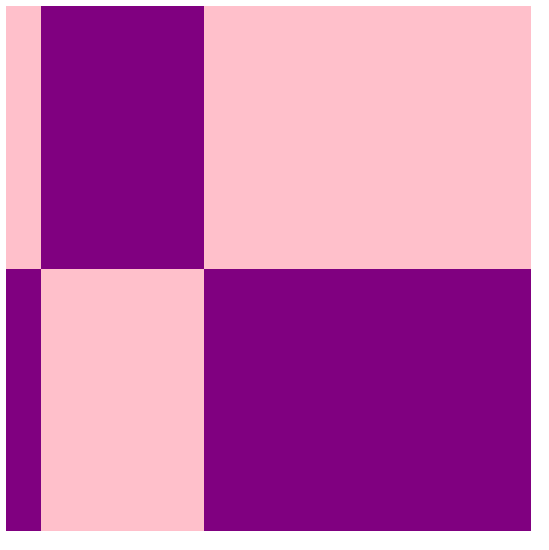
第一行50px,第二行100px;第一列50px,第二列100px,第三列150px。
注意:
repeat()
我们还可以使用repest()来简写重复值。第一个参数是重复的次数,第二个是要重复的值。
1
2
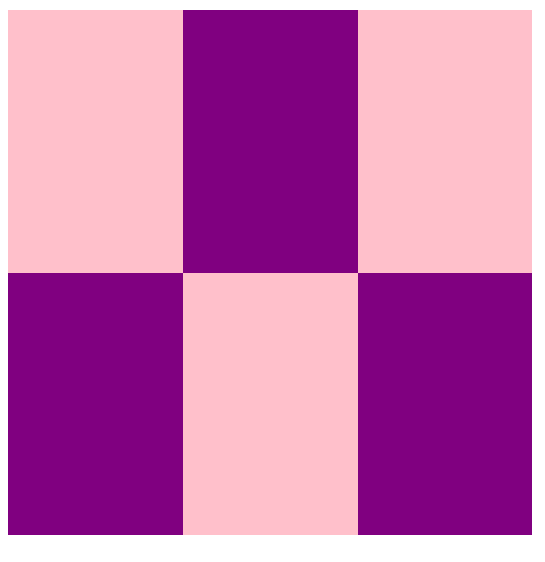
| grid-template-rows: repeat(2, 50%);
grid-template-columns: repeat(3, 33.3%);
|

重复的值也可以是一个模式。
1
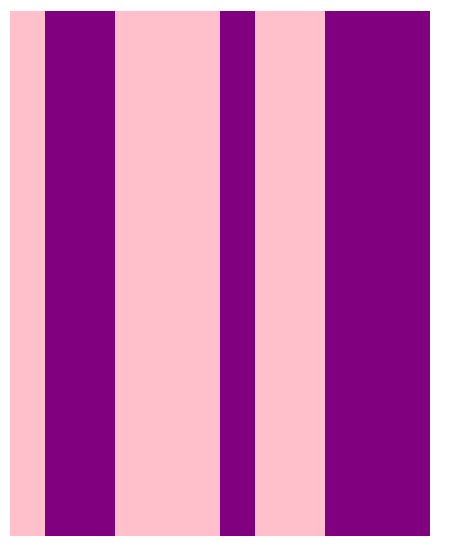
| grid-template-columns: repeat(2, 20px 40px 60px);
|

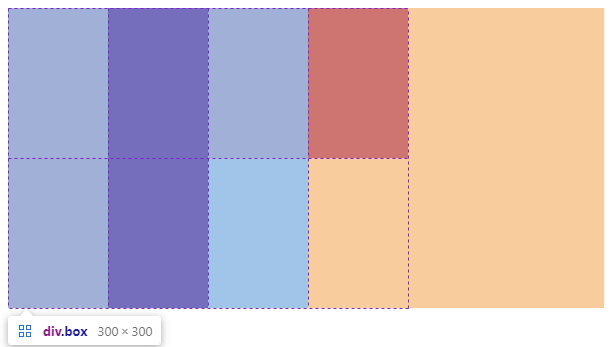
1、2、3列是20px、40px、60px,4、5、6列还是20px、40px、60px
另外,当我们直接使用repeat()溢出容器也是不会自动换行的。
1
| grid-template-columns: repeat(4, 100px);
|

这时候,我们可以使用auto-fill关键字,可以实现容纳尽可能多的单元格。
1
| grid-template-columns: repeat(auto-fill, 100px);
|

fr关键字
fr是fraction的缩写,代表片段。如果两列的宽度分别是1fr和2fr,那么第二列是第一列的两倍。
1
2
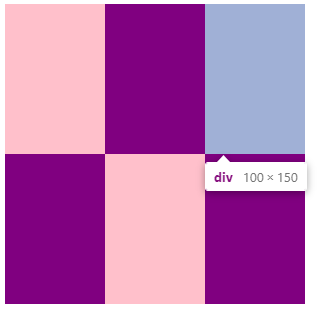
| grid-template-rows: 50% 50%;
grid-template-columns: 1fr 3fr;
|

上面两个图可以发现后两个元素消失了,这是因为我们只定义了两行,两列,没有剩余高度了,所以后两个元素的高度是0。
fr关键字还可以和其他单位混用。
1
2
| grid-template-rows: 50% 50%;
grid-template-columns: 20px 1fr 2fr;
|

如果只有一个fr单位,那么此时会占满剩余空间
1
2
| grid-template-rows: 50% 50%;
grid-template-columns: 20px 1fr;
|

auto关键字
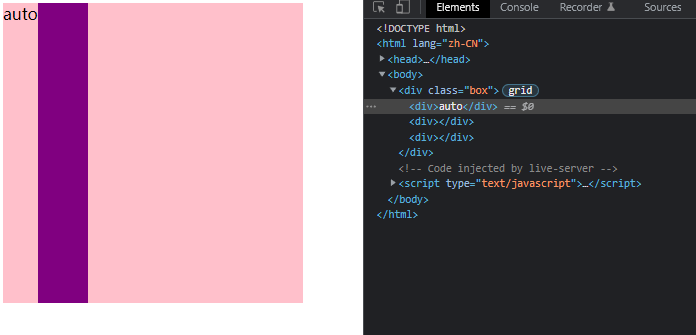
auto关键字表示占满剩余空间。
所以只有一个fr单位的例子中,也可以使用auto替换,能得到同样的结果。
1
2
| grid-template-rows: 50% 50%;
grid-template-columns: 20px auto;
|
那么fr和auto有什么区别呢?
fr表示占据剩余空间的份数,所以可以有比例关系,
auto是分配空余空间(即占满剩余空间)。
如果auto遇到fr,会被压缩成元素真实大小,fr会占满剩余空间。(小弟遇到大哥)
1
| grid-template-columns: auto 50px 1fr;
|

minmax()
CSS函数minmax()定义了一个长宽范围的闭区间, 与CSS网格布局一起使用。两个参数,最小值和最大值。
grid-template-areas属性
grid-template-areas属性没有归到上面那里是因为它有一点点特殊。它用于定义区域(划分区域),它定义的区域需要项目(子元素)使用才会有效果。
1
2
3
4
5
6
7
| <div class="box">
<header>header</header>
<nav>nav</nav>
<main>main</main>
<footer>footer</footer>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
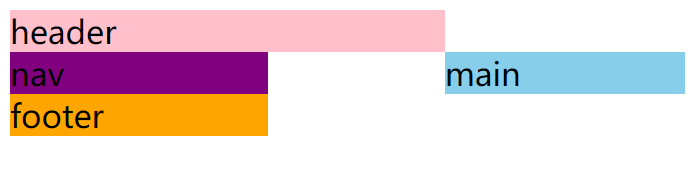
| .box {
display: grid;
grid-template-areas:
"header header"
"nav main"
"nav footer";
}
header {
grid-area: header;
background-color: pink;
}
nav {
grid-area: nav;
background-color: purple;
}
main {
grid-area: main;
background-color: skyblue;
}
footer {
grid-area: footer;
background-color: orange;
}
|

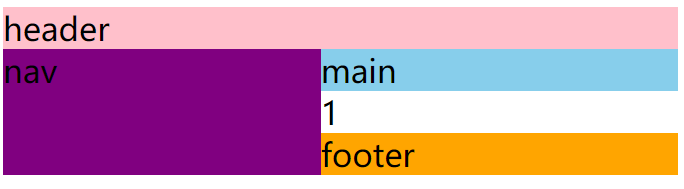
如果有连续的行的区域一样的话,那么会合并成只有一行。
1
2
3
4
5
| grid-template-areas:
"header header"
"nav main"
"nav div"
"nav footer";
|

1
2
3
4
5
| grid-template-areas:
"header header"
"nav main"
"nav footer"
"nav footer";
|

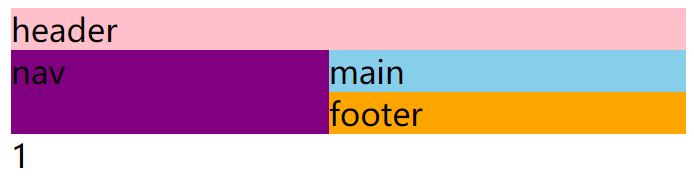
上面的代码中,footer占据了两个区域,但是实际上只占了一个,这是因为第三行和第四行的区域完全相同,所以合并了。
如果有区域不需要利用,使用点.来表示。
1
2
3
4
| grid-template-areas:
"header header header"
"nav . main"
"footer footer footer"
|

划分区域需要注意两点:
- 不能当墙头草(跨行的同时跨列)
- 不能太贪心(同时拿两份不紧贴的)
墙头草:
1
2
3
4
| grid-template-areas:
"header header header"
"footer nav main"
"footer footer footer"
|
贪心:
1
2
3
4
| grid-template-areas:
"header header header"
"nav . main"
"main footer footer"
|

结果都会堆在一个位置。
点.不受这两点限制。
1
2
3
4
| grid-template-areas:
"header header ."
"nav . main"
"footer . ."
|

参考链接:



