攀爬TS之路(二) 联合类型、对象类型
联合类型
联合类型表示变量的取值可以是指定的多个类型中的一种。(JS中没有的概念)
使用起来很简单,只需要在类型之间使用|分隔开就行了。
1 | |
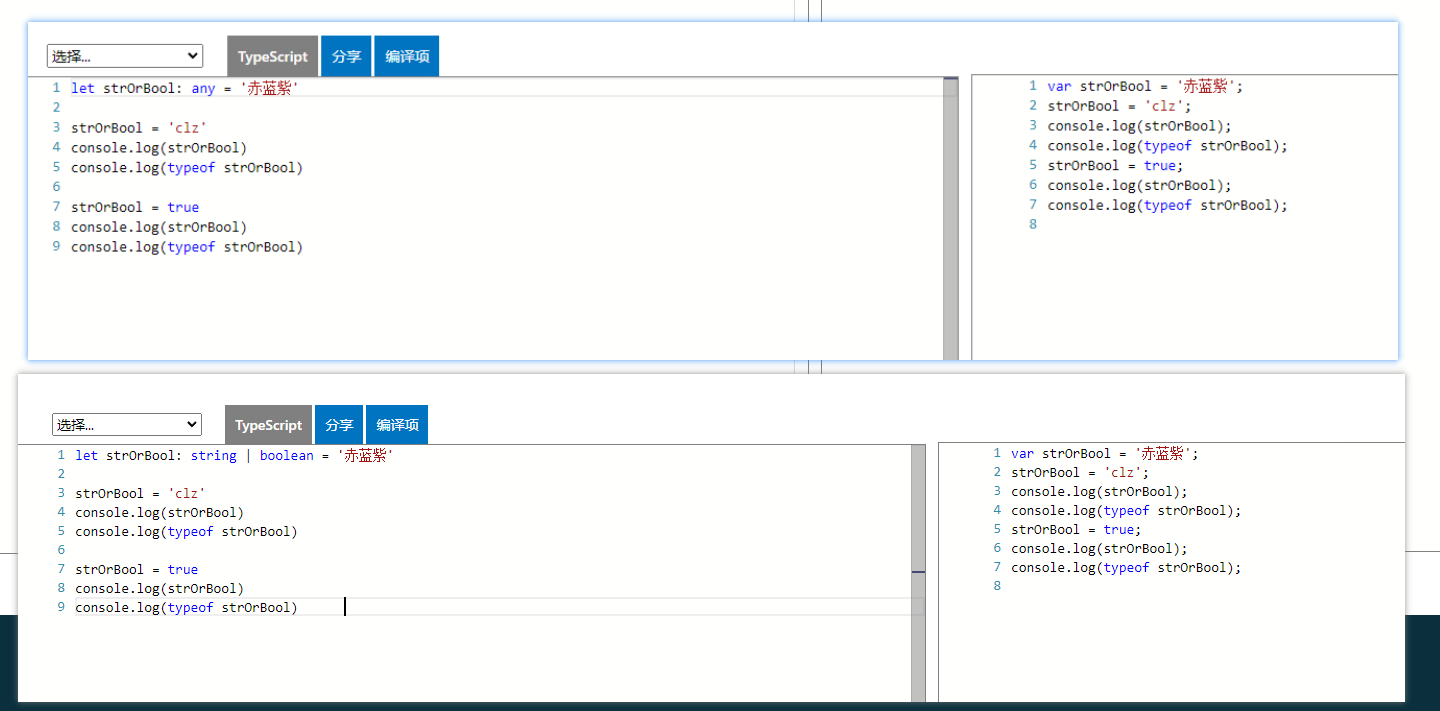
有一个有点意思的地方,联合类型和任意值类型编译成的JS是一样的。
不过细想以下的话也会发现理所当然,毕竟JS是动态类型,也并没有联合类型的概念
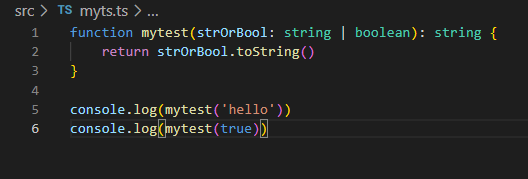
联合类型的变量只能访问联合类型中所有类型共有的属性或方法。因为TS没法确定这个变量究竟是哪个类型。
当然,如果访问的是共有属性或方法的话,那就都没问题。
如果能够推断出当前类型是哪一个的话,就不再只能访问共有的了。
当我们访问的属性是推断出来的类型有的,就不会报错,如果是没有的才会报错。
对象类型(接口)
通过接口interface来定义对象的类型
这里的接口和开发时和后端对接的接口不是同一个东西。它是对行为的抽象,在Java中则是抽象方法的集合,类通过继承接口来继承接口的抽象方法并实现。
但是,在TS中,常用来定义对象的类型。
使用方法:
- 定义一个接口
IPerson,在接口中声明一些变量,并指定类型 - 然后定义一个对象,并把它的类型定义成接口的类型
IPerson
1 | |
这个时候,我们定义的对象必须要和接口有的属性一模一样,不能少、不能多、属性类型不能不匹配
少:
多:
属性类型不匹配:
可选属性
上面已经说过:我们定义的对象必须要和接口有的属性一模一样,这当然会很不方便,所以这个时候可以使用可选属性,就可以允许该属性不存在。
使用方法很简单,就是在类型定义时不再是用:,而是使用?:
1 | |
实操:
1 | |
当然,这个时候还是不允许添加未定义的属性。属性不匹配就更是如此,毕竟原本就是为了引入属性匹配才使用的TS。
任意属性
这个属性顾名思义,就是允许有任意的属性。
使用方法就是使用中括号包住属性名,并且属性名必须要定义类型。
1 | |
实操:
1 | |
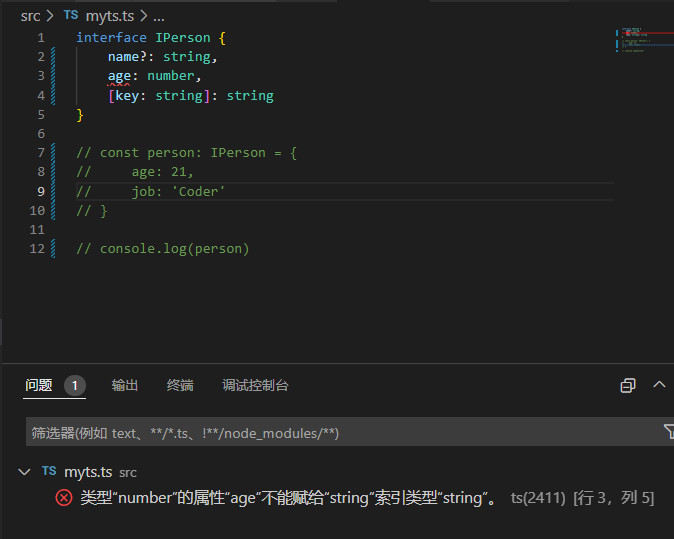
注意:如果定义了任意属性,那么一般属性和可选属性的类型都要是任意属性的值的类型的子集
简单来说就是,任意类型是其他属性的老大哥,所以其他属性不能是其他类型,因为其他属性只能听老大哥的。
可以使用联合类型来更方便地使用任意属性。
1 | |
只读属性
使用方法:在定义接口的属性时,在想设置为只读属性的属性前,添加关键字readonly即可,这时候该属性在不允许被重新赋值。
1 | |
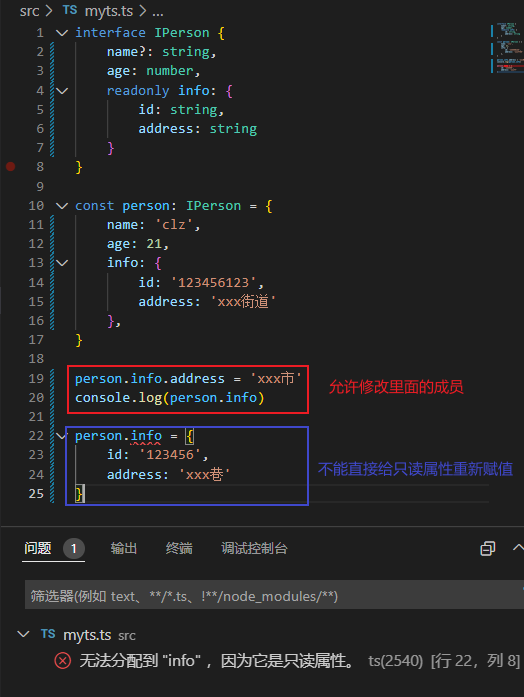
如果只读是对象类型,那就可以修改它里面的成员,当然还是不允许重新赋值的。
实操: