var、let 和 const 之间的区别
作用域不同
var是函数作用域, let、const是块级作用域
函数作用域就是在函数中声明了
var变量,那么这个变量在整个函数里都是有效的。块级作用域则是在块里是有效的。块级作用域就是用
{}包住的区域,常用的有for,while,if等,只是有{}包住也是块级作用域
1 | |
有无变量提升
var有变量提升, let和 const没有变量提升
即 let和 const需要先声明,再使用,否则会报错,而 var不需要先声明再使用,可以先使用后声明,不会报错,不过赋值的时候,值一直是 undefined
1 | |
**注意,这里报的错不是 b is not defined而是 Cannot access 'b' before initialization**。也就是说:
- 从广义上来说,
let和const没有变量提升,因为在声明前使用会报错 - 从狭义上来说,
let和const是有变量提升的,因为实际上用它们定义的变量已经被执行上下文记住了,否则应该会报错is not defined才对。
let和 const究竟有没有变量提升取决于怎么定义变量提升:
- 如果变量提升指的是变量可以在声明前使用,则没有变量提升
- 如果变量提升指的是变量在声明前有没有被执行上下文记住的话,则是有变量提升的。
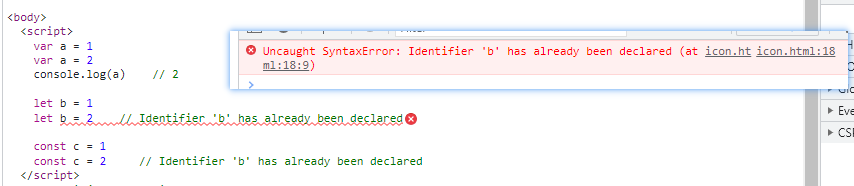
能否被重新定义
let和 const不能被重新声明,但是var可以被重新声明
1 | |
在这个例子中,把下面的注释去掉后,就能够再次证明上面说的 let、const有没有变量提升是取决于怎么定义的。

因为 JavaScript 是单线程的,如果预编译执行上下文没有记住用 let或 const定义的变量的话,按理来说会先输出 a,才报错,但是不是,也就是说,实际上执行上下文在预编译的时候,也已经记住用 let和 const声明的变量了。
不能在函数内部重新声明参数
1 | |
但是,如果是在函数里的另一个块级作用域里则可以重新声明参数
1 | |
暂时性死区
块中用 let和 const声明的变量,在使用 let或 const声明变量之前,该变量都是不可用的。这在语法上称为暂时性死区(temporal dead zone)
1 | |
上面的例子,就是典型的暂时性死区的例子。在上面有全局变量,在下面有块级变量,但是在中间则是谁都没法访问到。
全局作用域下是否会挂载到 window 对象
全局作用域下,使用 var声明的变量会被挂载到 window对象上,而使用 let和 const 则不会
1 | |
const与let的区别
const与 var的区别如上。 const和 let的区别就是const 声明的是常量,声明后不能够修改
常见面试题
1 | |
因为 setTimeout 是宏任务(JS 执行机制可参考之前的文章),所以执行输出语句时,for 循环已经执行完成了,然后用 var声明的变量是函数作用域,所以会打印出 5 个 5。可以尝试在 for 循环外打印i,能得到 5的结果
把上面的 var换成 let后,会依次输出 0、1、2、3、4
1 | |
因为 let是块级作用域,用 let声明的变量会被绑定到 setTimeout上,所以并不会受到外界的影响,输出的结果就会是正常的 0、1、2、3、4。
另外,for 循环还有一个特别的地方:设置循环变量的部分是一个父作用域,而循环体内是一个单独的子作用域
1 | |
这里顺便再来回顾一下,暂时性死区。
1 | |
小贴士:var声明的变量不能被delete
1 | |
建议稍微思考下再看答案:

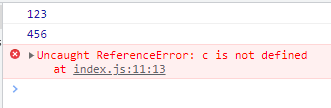
解析:
上面的意思其实就是只有delete c 的时候成功了,其他时候都失败了。
delete操作符用于删除对象的某个属性。直接使用delete变量实际上相当于删除全局对象上的属性。
所以使用let声明的变量就没法被delete,因为都没有被绑定到全局对象上。直接不用关键字声明的能够被delete是因为直接c = 789;其实就是普通的往全局对象里添加c属性。
问题来了:使用var声明的变量也会绑定到全局对象上,为什么它不能被delete掉呢?
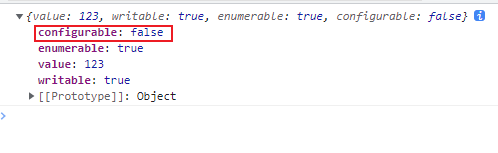
是因为:使用
var声明的变量,它的configurable是false,所以window对象上的a属性不能被设置(如被delete)。
1 | |