Vue 项目部署到服务器(ubuntu)
工具:WinSCP、PuTTy(可能不是专业的工具,是本人上操作系统的课用到的软件,直接用来部署了)
打包项目,
npm run build执行
npm run build命令后,会生成一个 dist 文件夹。这一步如果得不到预期的结果,可以把
vue.config.js文件中的 publicPath 节点变为’./‘,如果不存在,则新建文件
把项目文件放到服务器上
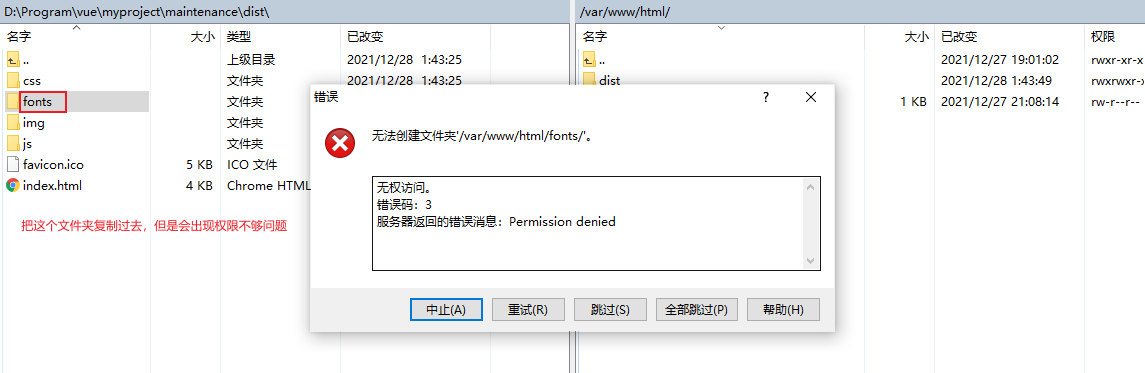
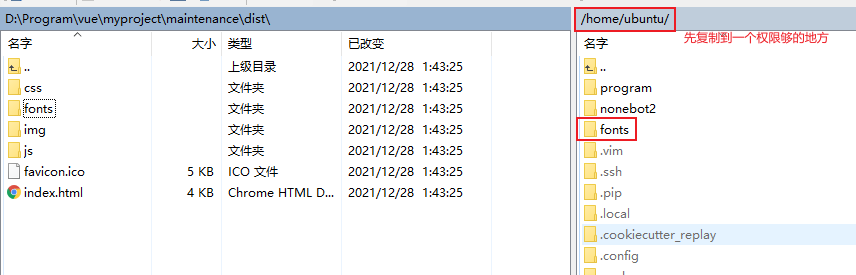
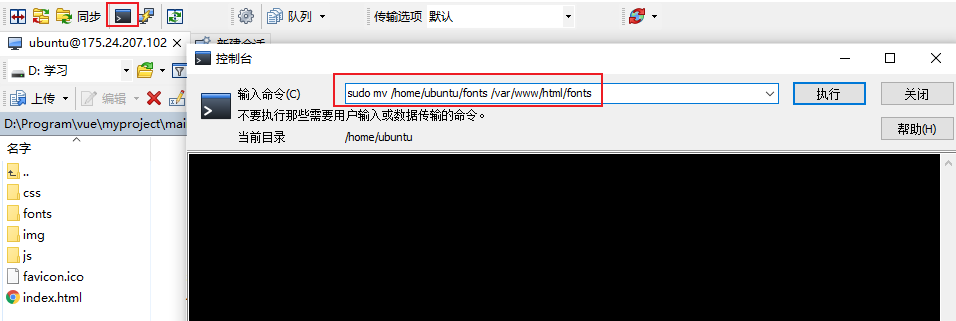
用 WinSCP 登录服务器后,理论上直接把本地的文件直接拖过去,就能复制过去了。但是 ubuntu 没有 root 用户,所以部分文件夹会没有权限。这个时候,就可以采用战略:先复制到不需要权限的地方,然后再通过命令行给命令 mv 添加 sudo 增加权限,把文件夹复制到需要文件的地方。




安装 nginx,
sudo apt-get install nginx
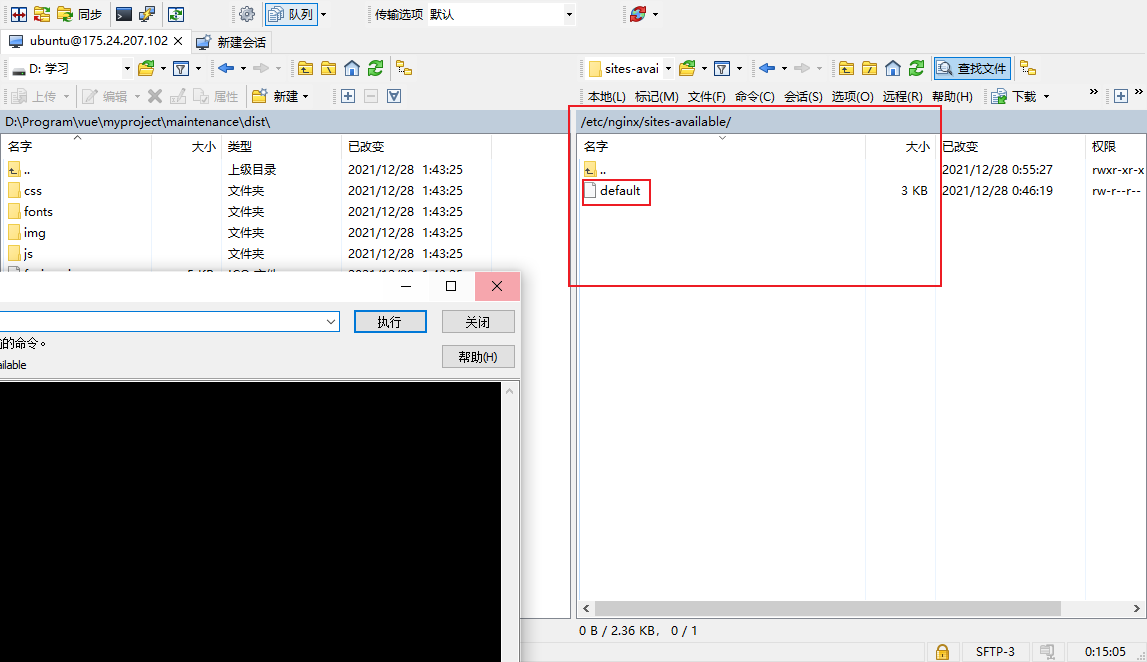
使用 PuTTy 配置 nginx, 到下图路径中,执行命令
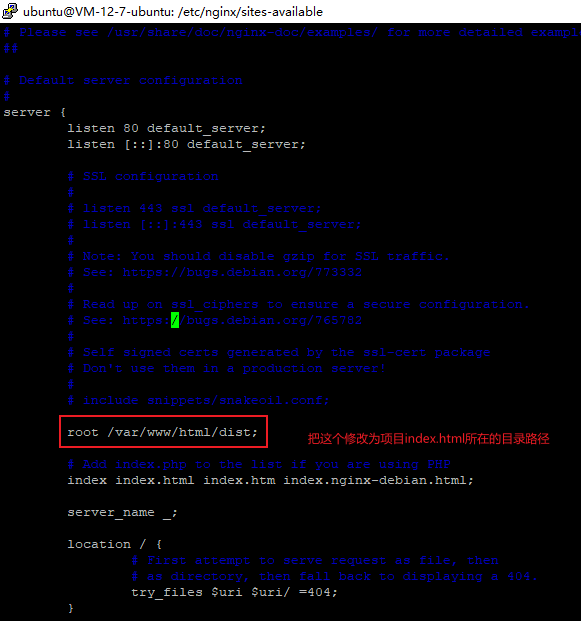
sudo vim default

这里直接在 WinSCP 中执行会出错,可能是因为 WinSCP 原本就只是用来管理传输文件的

重启 nginx,
sudo nginx -s reload, 打开服务器网址,就能看到效果还有个小问题,如果路由模式为 history 的话,可能会有加载不成功的资源(如图片),本人因为在考试复习周,所以没有去搞这个配置,而是直接把路由模式改为了哈希模式(虽然有#,丑了点)
最终效果: